728x90
간단한 쇼핑몰 페이지 만들기 (+ HTML, CSS, Bootstrap활용)

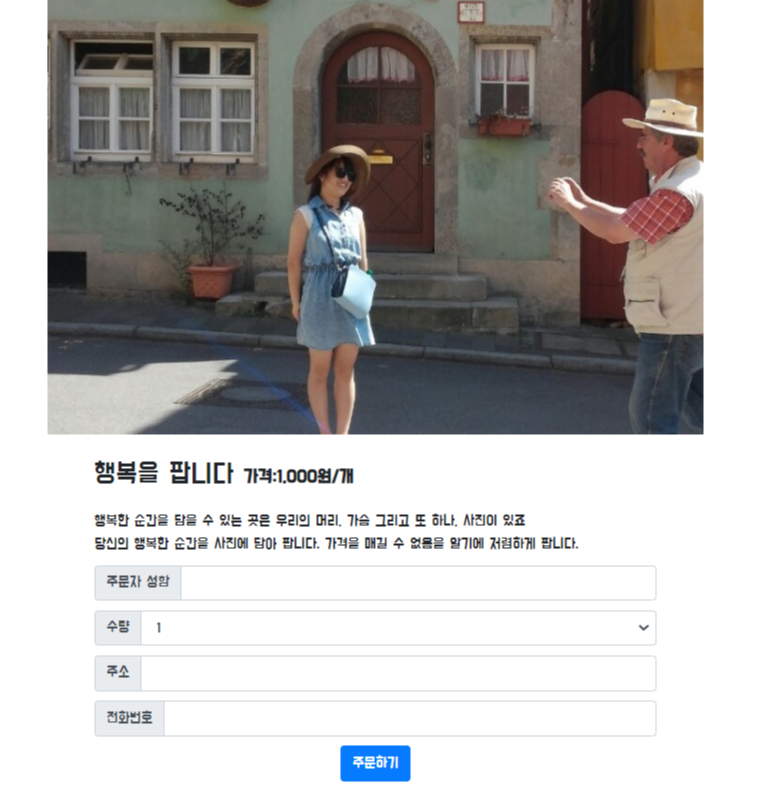
HTML, CSS, Bootstrap 바탕으로 간단한 쇼핑몰 페이지를 만들어 보았다.
(우선은 한 페이지)

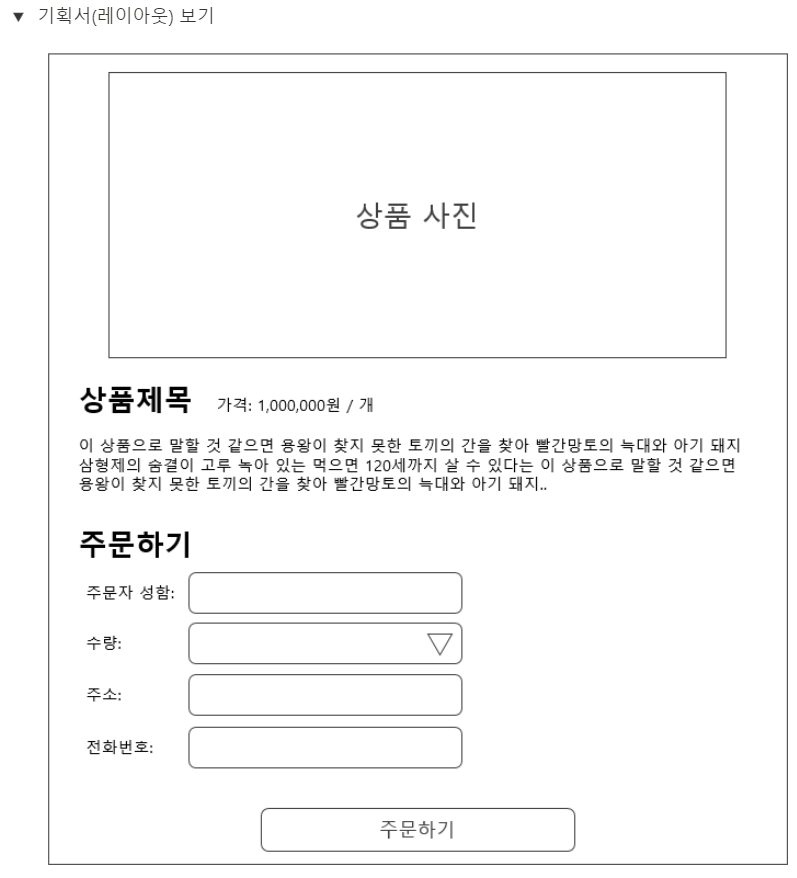
기획서를 참고하여 필요한 부트스트랩 중,
div class="input-group", option(갯수) 선택할 수 있는 select 등
이미지는 css에서 background-img로 삽입해 주었다.

마지막으로 간단하게 주문하기 버튼을 눌렀을 때,
JavaScript로('주문이 완료되었습니다!')기능까지 넣어주어 아주 간단한 원페이지 쇼핑몰 완성!
<script>
function order(){
alert('주문이 완료되었습니다!');
}
</script>
간단한 쇼핑몰 페이지 코드
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title> 원페이지쇼핑몰 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Do Hyeon', sans-serif;
}
.wrap{
width: 900px;
margin: auto;
}
.my-product{
background-image: url("/201402.jpg");
width: 800px;
height: 700px;
margin: 30px auto 30px auto;
padding-top: 15px;
}
.my-title{
font-size: 50px;
}
.price{
font-weight: bold;
font-size: 20px;
}
.my-contents{
margin-bottom: 10px;
font-size: 25px;
}
.btn{
margin: auto;
display: block;
}
.input-group {
margin: 10px auto 10px auto;
}
</style>
<script>
function order(){
alert('주문이 완료되었습니다!');
}
</script>
</head>
<body>
<div class="container">
<div class="my-product">
</div>
<div class="wrap">
<div class="my-contents">
<p class="my-title"> 행복을 팝니다 <span class="price">가격:1,000원/개</span></p>
행복한 순간을 담을 수 있는 곳은 우리의 머리, 가슴 그리고 또 하나, 사진이 있죠
<br> 당신의 행복한 순간을 사진에 담아 팝니다. 가격을 매길 수 없음을 알기에 저렴하게 팝니다.
</div>
<div class="user-info">
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon2">주문자 성함</div>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Input group example"
aria-describedby="btnGroupAddon2">
</div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon2">수량</div>
</div>
<select class="form-control" id="exampleFormControlSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon2">주소</div>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Input group example"
aria-describedby="btnGroupAddon2">
</div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon2">전화번호</div>
</div>
<input type="text" class="form-control" placeholder="" aria-label="Input group example"
aria-describedby="btnGroupAddon2">
</div>
<button type="submit" onclick="order()" class="btn btn-primary">주문하기</button>
</div>
</div>
</div>
</body>
</html>
728x90
'HTML-CSS' 카테고리의 다른 글
| [css] 글, 이미지 가운데 정렬 세트 + body 여백 없애기 설정 (0) | 2022.02.03 |
|---|---|
| 부트스트랩 활용해 간단한 메모장, 게시판 만들기 (0) | 2021.12.27 |
| HTML과 CSS를 활용해 기본 로그인페이지 만들기 (0) | 2021.12.23 |
| HTML / CSS 기본 태그 사용법 (0) | 2021.12.22 |
| [HTML/CSS] 블록(Block)과 인라인(Inline) 속성 비교 (0) | 2021.10.13 |




댓글