728x90
나만의 메모장, 게시판 만들기 (Feat. HTML & CSS + 부트스트랩)

부트스트랩 bootstrap 활용하기
Bootstrap 부트스트랩이란?
예쁜 CSS를 미리 모아둔 것으로 다른 사람이 완성한 부트스트랩을 가져다 내 HTML 파일에 적용한다고 할 수 있다.
부트스트랩 활용을 위한 기본 템플릿 형태
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title> 나만의 메모장, 게시판 | 페이지 제목</title>
</head>
<body>
<h1>본문 내용 넣기 !</h1>
</body>
</html>
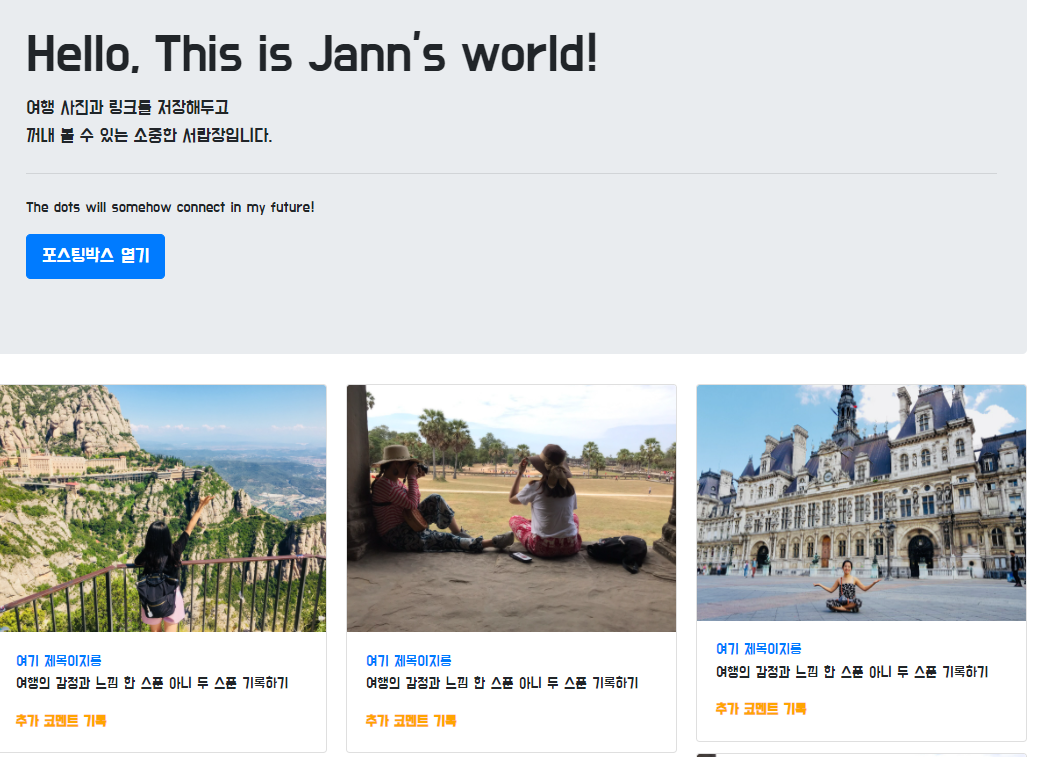
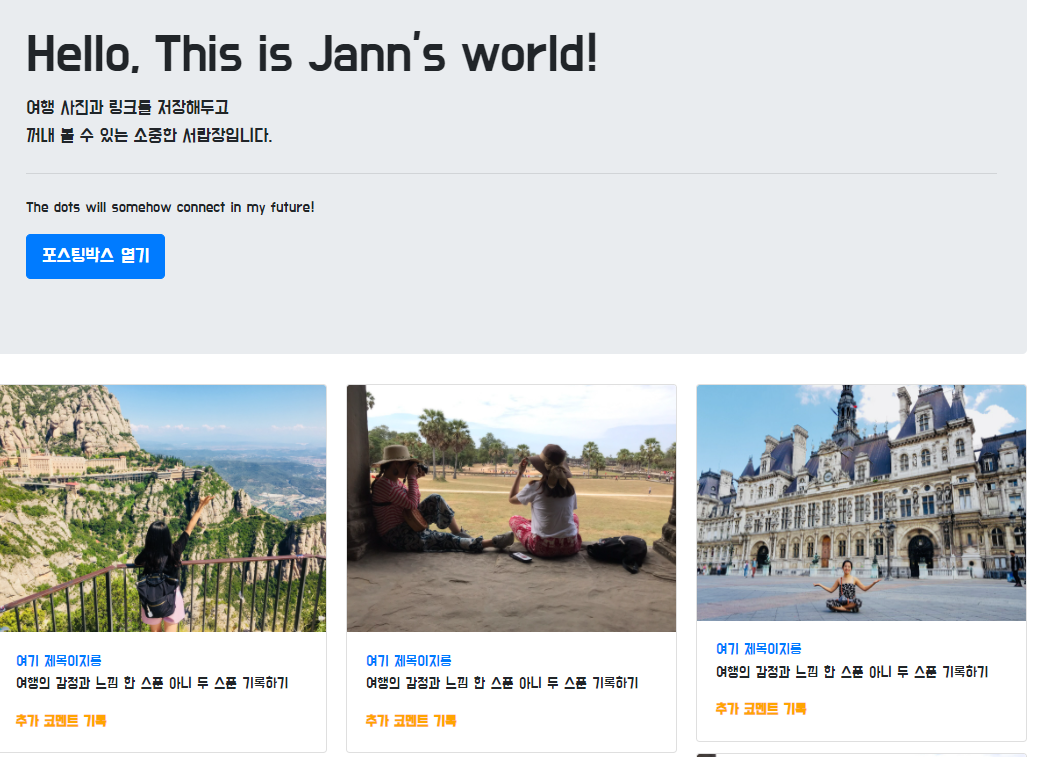
부트스트랩 페이지에서 jumbotron, card-columns 의 형태를 가져와 메모장/ 게시판을 만들었다.
https://getbootstrap.com/docs/4.0/components/alerts/
<div class="jumbotron">
<div class="card-columns"> 활용하기
<div class="card-columns"> 에 들어가는 갯수를 원하는만큼 입력하여 다양한 모양으로 나타낼 수 있다.


간단한 메모장, 간단한 게시판 만들기 코드
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>Jann's World | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Do Hyeon', sans-serif;
}
.wrap {
width: 1100px;
margin: auto;
}
.comment {
color: orange;
font-weight: bold;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">Hello, This is Jann's world!</h1>
<p class="lead"> 여행 사진과 링크를 저장해두고<br>꺼내 볼 수 있는 소중한 서랍장입니다.</p>
<hr class="my-4">
<p>The dots will somehow connect in my future!</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="201801.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="201802.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="201901.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="201801.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="201802.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="201901.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
</div>
</div>
</body>
</html>
참고 : [스파르타코딩클럽] 웹개발종합반_1주차 중 Bootstrap(부트스트랩) 을 써보자!
728x90
'HTML-CSS' 카테고리의 다른 글
| [css] 글, 이미지 가운데 정렬 세트 + body 여백 없애기 설정 (0) | 2022.02.03 |
|---|---|
| 간단한 쇼핑몰 페이지 만들기 (+ HTML, CSS, Bootstrap) (0) | 2021.12.28 |
| HTML과 CSS를 활용해 기본 로그인페이지 만들기 (0) | 2021.12.23 |
| HTML / CSS 기본 태그 사용법 (0) | 2021.12.22 |
| [HTML/CSS] 블록(Block)과 인라인(Inline) 속성 비교 (0) | 2021.10.13 |




댓글