728x90

HTML, CSS 로그인페이지 만들기

HTML, CSS의 기본 태그들을 활용해 로그인페이지를 간단하게 만들 수 있다.
div, input, button 태그 등이 차례로 쓰였는데,
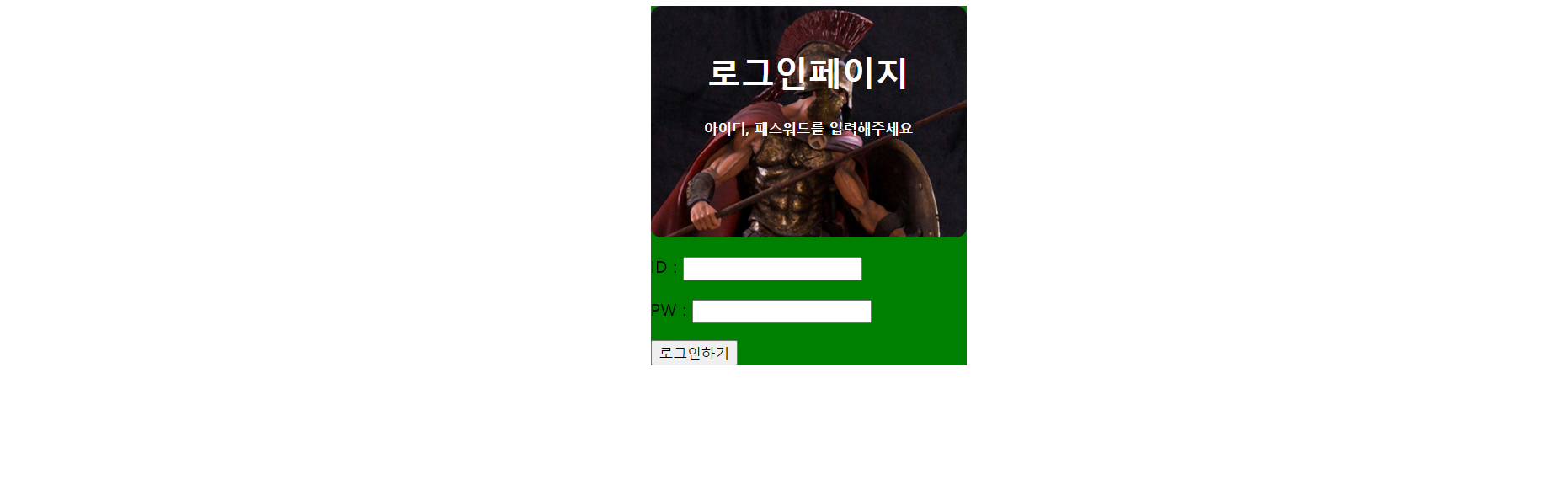
div 범위 확인을 위해 backgroung-color:green; 지정한 경우다.

크기를 조정하고, div를 가운데로 위치 시켜 화면에 가운데 위치할 수 있게 해준다.

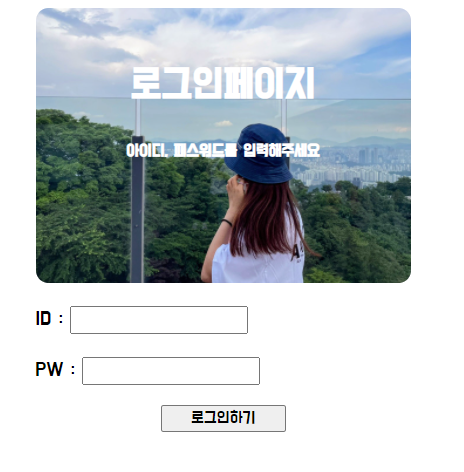
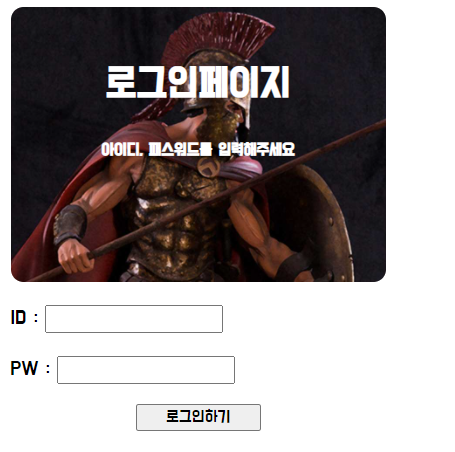
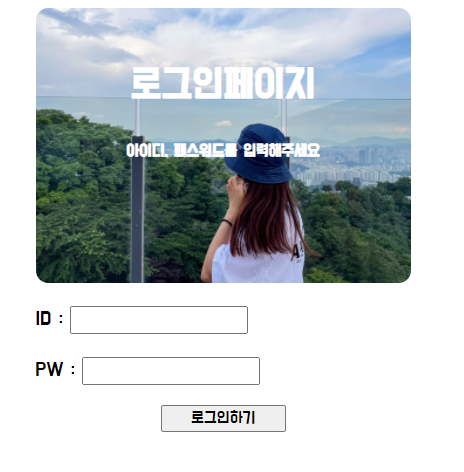
구글에서 적용 가능한 한글 폰트 적용한 기본 로그인페이지 예시

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Do Hyeon', sans-serif;
}
.mytitle{
width: 300px;
height :200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position:center;
border-radius: 10px;
padding-top: 20px;
}
.wrap{
width: 300px;
margin: auto;
}
.mybtn{
width: 100px;
margin: auto;
display: block;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인페이지</h1>
<h5> 아이디, 패스워드를 입력해주세요</h5>
</div>
<p> ID : <input type="text"/></p>
<p> PW : <input type="password"/></p>
<button class="mybtn"> 로그인하기</button>
</div>
</body>
</html>
background-image: url ("사진 경로");
background-image:url을 지정하여 원하는 사진으로 로그인페이지를 다양하게 만들 수 있다.
background-image: url("/HJ.jpg");
728x90
'HTML-CSS' 카테고리의 다른 글
| 간단한 쇼핑몰 페이지 만들기 (+ HTML, CSS, Bootstrap) (0) | 2021.12.28 |
|---|---|
| 부트스트랩 활용해 간단한 메모장, 게시판 만들기 (0) | 2021.12.27 |
| HTML / CSS 기본 태그 사용법 (0) | 2021.12.22 |
| [HTML/CSS] 블록(Block)과 인라인(Inline) 속성 비교 (0) | 2021.10.13 |
| [HTML/CSS] text-align 문자 정렬 border 테두리 속성 (0) | 2021.10.12 |




댓글