728x90
jQuery + Javascript 활용해 이메일 판별 함수 만들기
<활용 : 회원가입 시 적정한 이메일인지 확인하기>
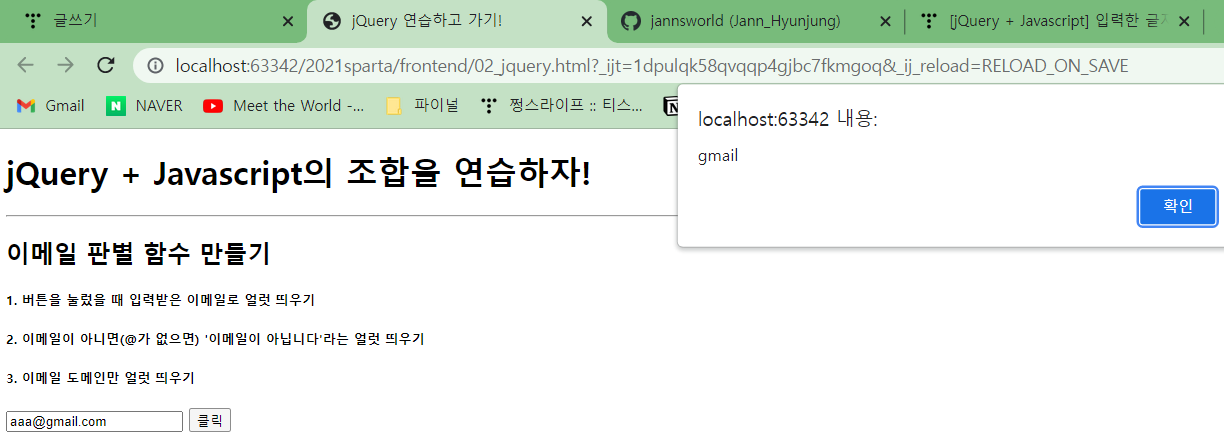
1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기
2. 이메일이 아니면 (@가 없으면) '이메일이 아닙니다.'라는 얼럿 띄우기
3. 이메일 도메인만 얼럿 띄우기


jQuery + Javascript 활용해 이메일 판별 함수 코드
<script>
function q() {
let email =$(`#input-q`).val();
if(email.includes('@')) {
let domain = email.split('@')[1].split('.')[0];
alert(domain);
} else {
alert('이메일이 아닙니다.');
}
}
</script>
- let email = $('#id 값').val(); 해당 값 가져오기
- email.includes('@') 특정 문자열 확인하기 (T /F)
- let domain = email.split('@')[1] ; email에서 @으로 나눈다.
- let domain= email.split('@')[1].split('.')[0]; email에서 @으로 나두고, 다시 . 기준으로 나눈다.
* Step by step으로 console.log(email/domian) 찍어가며 확인하기
<script>
function q() {
// 1. input-q 값을 가져온다.
let email = $('#input-q').val();
// 2. 만약 가져온 값에 @가 있으면 (includes 이용)
if (email.includes('@')) {
// 3. aaa@gmail.com -> gmail 만 추출해서
// 4. alert(도메인 값);으로 띄우기
let domain= email.split('@')[1].split('.')[0];
alert(domain);
} else {
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
alert('이메일이 아닙니다.');
}
}
</script>
728x90
'JavaScript-JQuery' 카테고리의 다른 글
| [jQuery + Javascript] 목록에 추가, 삭제 (0) | 2022.01.26 |
|---|---|
| [jQuery + Javascript] 입력한 글자 alert 얼럿 띄우기 (0) | 2022.01.24 |
| Ajax로 환율 api 적용해 페이지 나타내기 (0) | 2022.01.03 |
| Ajax 기본 사용 방법 & OpenAPI 이용해 실시간 값 가져오기 (0) | 2022.01.01 |
| 자바스크립트 JavaScript 함수, 변수, 자료형 (0) | 2021.12.31 |




댓글