728x90
jQuery + Javascript 연습하기
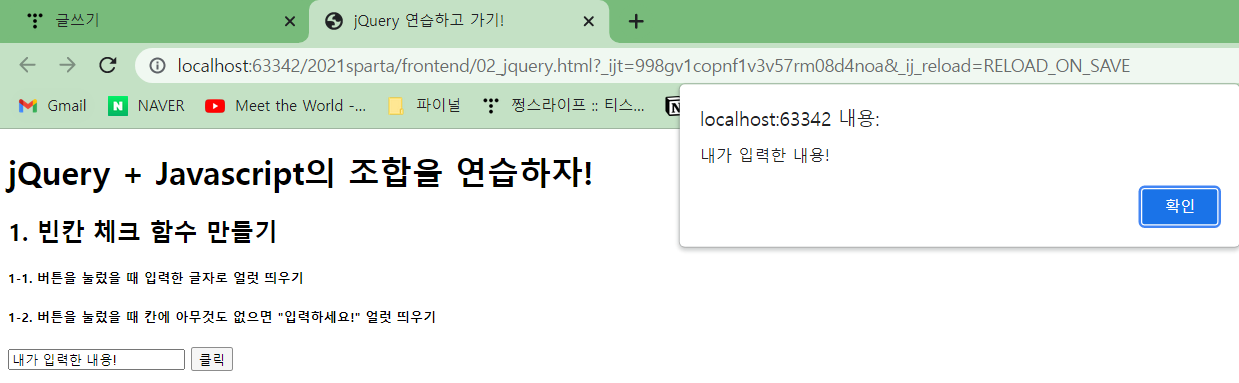
1. 빈칸 체크 함수
- 버튼을 눌렀을 때 입력한 글자로 alert 띄우기

- 버튼을 눌렀을 때 칸에 입력된 내용이 없으면 "입력하세요!" alert 얼럿 띄우기

jQuery + Javascript 포함 코드
<script>
function q() {
let txt =$(`#input-q1`).val();
if(txt=='') {
alert('입력하세요!');
} else {
alert(txt);
}
}
</script>값을 가져오는 함수 : $('#해당 id 값 ').val()
if 문을 활용하여 문장이 입력되었을 경우,
입력되지 않았을 경우 else로 값을 나타나게 한다.
<script>
function q() {
// 1. input-q 입력값을 가져온다.
let txt = $('#input-q1').val();
// 2. 입력값이 빈칸이면 if(입력값=='')
if (txt == '') {
// 3. alert('입력하세요!') 띄우기
alert('입력하세요!');
} else {
// 4. alert(입력값) 띄우기
alert(txt);
}
}
</script>
728x90
'JavaScript-JQuery' 카테고리의 다른 글
| [jQuery + Javascript] 목록에 추가, 삭제 (0) | 2022.01.26 |
|---|---|
| [jQuery + Javascript] 이메일 판별 함수 (특정 문자열 추출) (2) | 2022.01.25 |
| Ajax로 환율 api 적용해 페이지 나타내기 (0) | 2022.01.03 |
| Ajax 기본 사용 방법 & OpenAPI 이용해 실시간 값 가져오기 (0) | 2022.01.01 |
| 자바스크립트 JavaScript 함수, 변수, 자료형 (0) | 2021.12.31 |




댓글