728x90
JQuery show() hide() - 창 보이기 숨기기

JQuery hide()
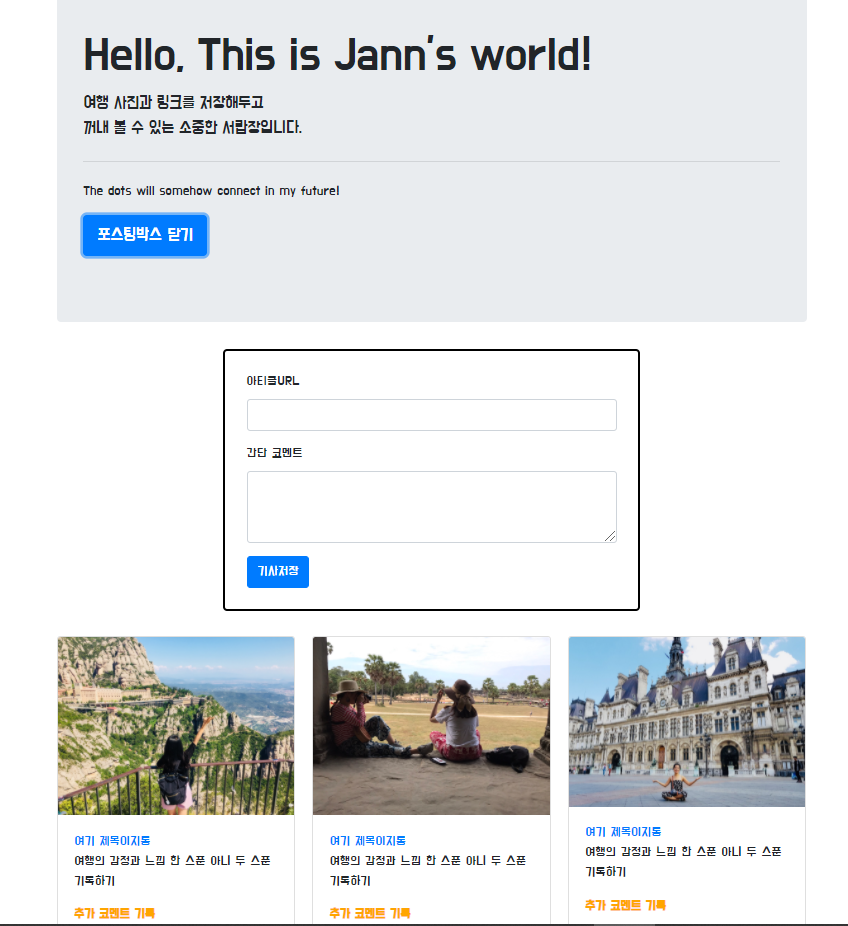
위의 사진에서와 같이 창(포스팅박스)이 오픈되어있을 경우, hide()를 이용해 숨김 처리할 수 있다.
$('#post-box').hide();
덧붙여 창이 열리진 상태에서는 '포스팅박스 닫기'로 바뀌고,
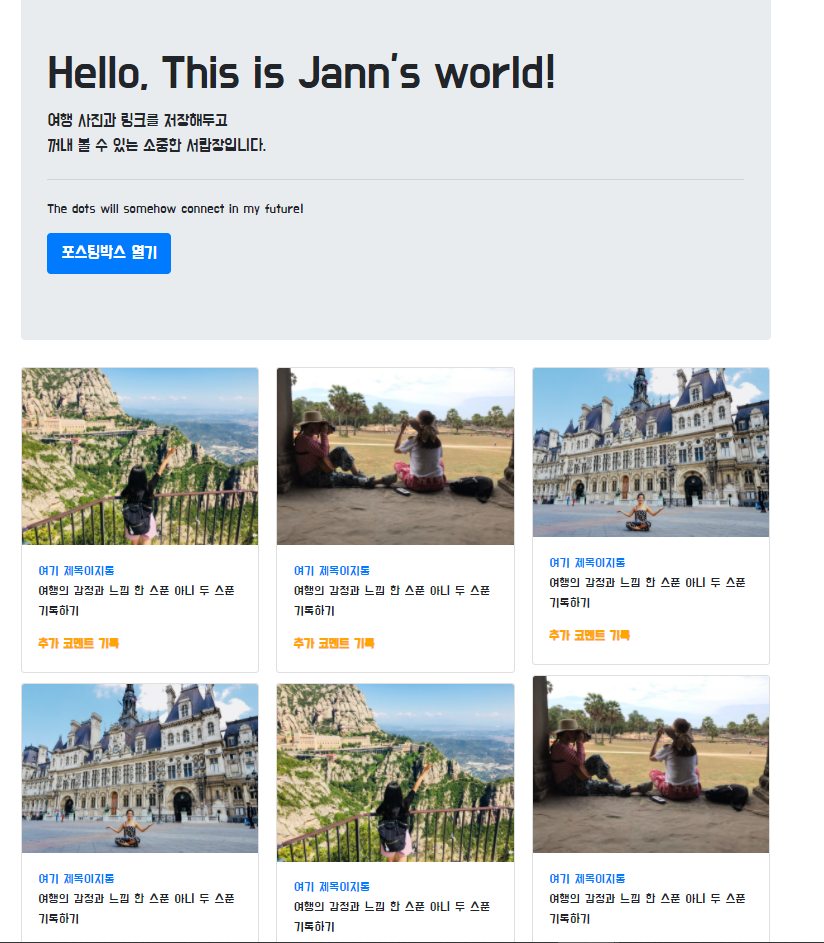
창이 닫힌 상태에서는 '포스팅박스 열기'로 바뀐 것을 확인할 수 있다.

JQuery show()
$('#post-box').show();
CSS에서 display:none;으로 해주면 맨 처음 <포스팅박스 열기> 버튼 상태이며, 해당 div는 가려진 상태
.posting-box {
display: none;
}
JQuery show() hide() - 창 보이기 숨기기 적용한 전체코드
function openclose(){ }
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>Jann's World | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Do Hyeon', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: orange;
font-weight: bold;
}
.posting-box {
display: none;
margin: 10px auto 30px auto;
width: 500px;
border: 3px solid black;
border-radius: 5px;
padding: 25px;
}
</style>
<script>
function openclose(){
let status = $('#post-box').css('display');
if (status == 'block') {
$('#post-box').hide();
$('#btn-posting-box').text('포스팅박스 열기');
} else {
$('#post-box').show();
$('#btn-posting-box').text('포스팅박스 닫기');
}
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">Hello, This is Jann's world!</h1>
<p class="lead"> 여행 사진과 링크를 저장해두고<br>꺼내 볼 수 있는 소중한 서랍장입니다.</p>
<hr class="my-4">
<p>The dots will somehow connect in my future!</p>
<p class="lead">
<a onclick="openclose()" id="btn-posting-box" class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="posting-box" id="post-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클URL</label>
<input type="email" class="form-control" id="article-url" aria-describedby="emailHelp"
placeholder="">
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">간단 코멘트</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">기사저장</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="201801.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="201802.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="201901.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="201801.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="201802.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="201901.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://jjungslife.tistory.com/" target="_blank" class="card-title">여기 제목이지롱</a>
<p class="card-text">여행의 감정과 느낌 한 스푼 아니 두 스푼 기록하기</p>
<p class="card-text comment">추가 코멘트 기록</p>
</div>
</div>
</div>
</div>
</body>
</html>728x90
'JavaScript-JQuery' 카테고리의 다른 글
| [jQuery + Javascript] 입력한 글자 alert 얼럿 띄우기 (0) | 2022.01.24 |
|---|---|
| Ajax로 환율 api 적용해 페이지 나타내기 (0) | 2022.01.03 |
| Ajax 기본 사용 방법 & OpenAPI 이용해 실시간 값 가져오기 (0) | 2022.01.01 |
| 자바스크립트 JavaScript 함수, 변수, 자료형 (0) | 2021.12.31 |
| 제이쿼리란? JQuery 사용하는 방법 (0) | 2021.12.29 |




댓글